Glitch makes programming on the web fun again

Glitch is a simple and powerful open-source canvas for experimenting on the web-and after a year of beta testing, it's ready for artists and coders to get stuck in. If you want to make things online but get put off by complicated frameworks, the headache of server set up, and myriad incompatible platforms your work has to end up running on, Glitch might be for you.
I tinkered with it for the first time last week, and within minutes had overcome hurdles that I thought I'd never have the time or energy to figure out.
To a casual visitor, Glitch looks like YouTube, but for digital artwork and rudimentary games. You can even embed stuff there on your own site, just like video, though you have to click into the editing tools to get the snippets.
Dig in, though, and it turns into a simple but powerful coding environment: one that can't be messed up, no matter how hard you try. For me, it seems to offer all the freewheeling instant gratification of the early web, but with modern tools and technology -- and the chance to collaborate with other people without having to teach them Git. The promise of just focusing on art or application code seems almost alien to the modern web, but here it is, all without having to be my own sysadmin, security expert and full-stack drudge.
Best of all, you can take anything anyone's done, clone it, and tinker with it, and see the results change live: the best and fastest way to learn markup and scripting languages. There's even an undo button (which leads to a version control system, though I haven't played with it yet). When you're done, your work can be exported, ready to run anywhere else on the web.
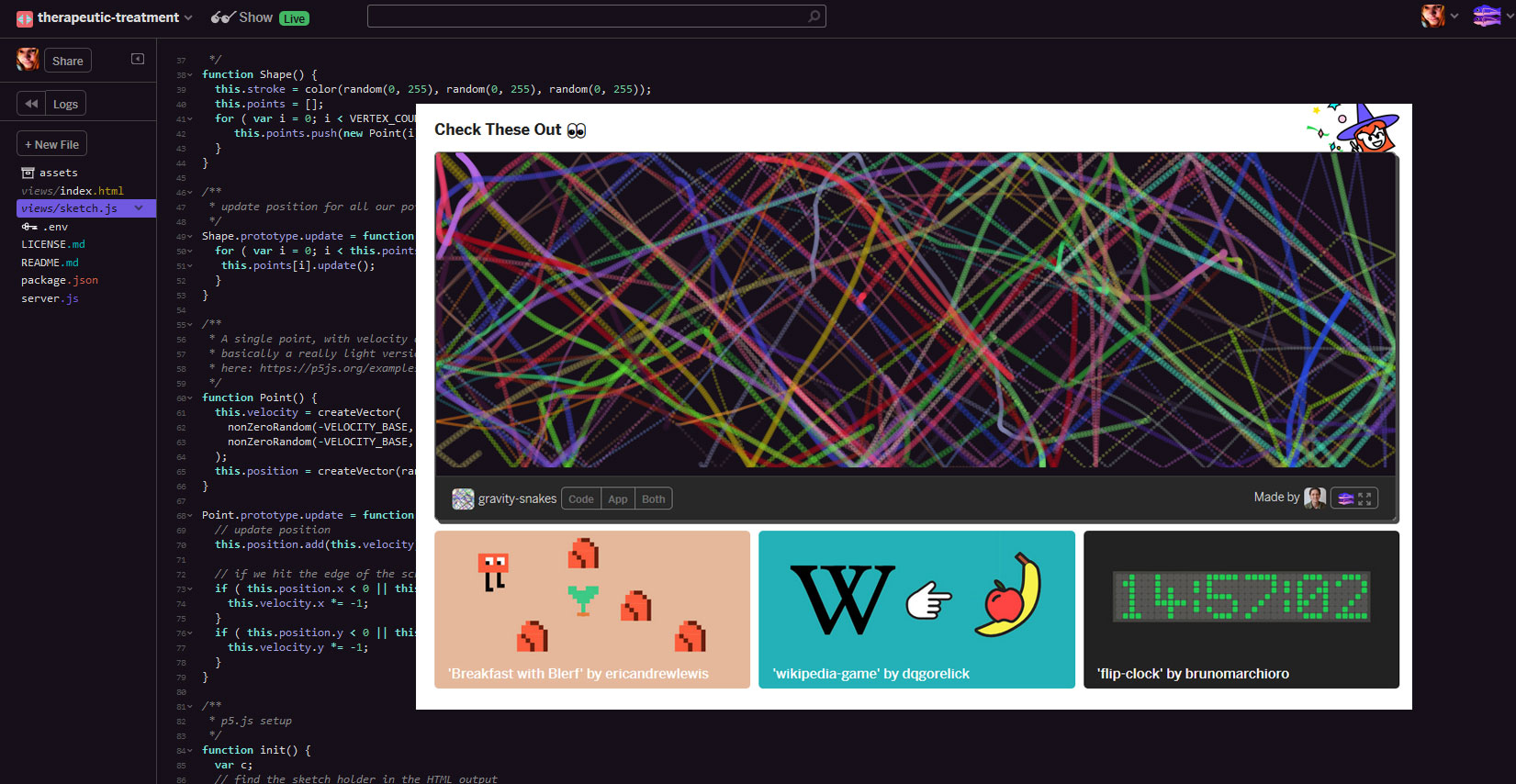
In five minutes, I was able to glitch up this psychedelic remix of the classic Mystify Your Mind screensaver, just by tinkering with an authentic replica created by Colin Mitchell.
Anil Dash explains "What is Glitch?" in more detail; here's some cool Glitch apps and templates, embedded below. (more")