CodeSOD: A Deeply Nested Mystery
As any competent developer knows, not all Web browsers were created equal. In a stew of standards, drafts, vendor extensions, and JavaScript engine quirks, each of them can behave a little differently under various circumstances. Many people tried to resolve this situation, but "creative" coders are always one step ahead, finding new and amusing ways to mandate the dreaded "runs only under Internet Explorer 6" popup on their webpages.
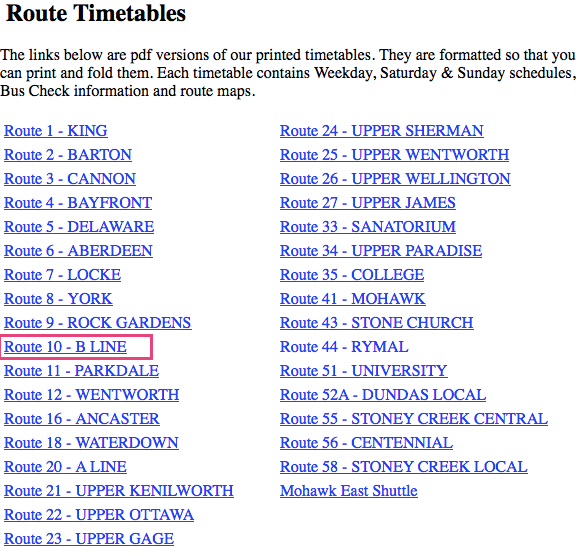
This time, our submitter found out that his bus timetable was working just fine on Safari:

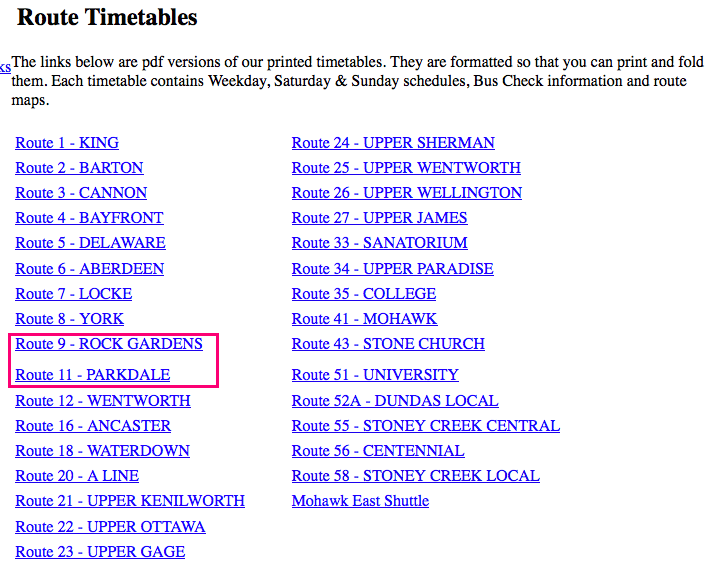
Under Firefox, however, it was curiously missing one of the schedules:

Is it a JS compatibility hack gone wrong? he wondered. Maybe a badly-placed -webkit- prefix? Curious, he checked the source.
It was neither. Instead, the author of the code just really, really, really wanted the link to be blue:
<font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><a title="Route 10 - B LINE" href="http://www.hamilton.ca/NR/rdonlyres/E8B859CD-17AA-4713-90EC-02C4492D01C0/0/JAN2015_Beeline.pdf" target="_blank"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff"><font color="#0000ff">Route 10 - B LINE</font></font></font></font></a></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font></font>
That, however, triggered a rather obscure glitch in Firefox and the browser simply gave up on rendering 158 nested <font> tags.
And even though our submitter ultimately missed his bus, he at least learned a valuable life lesson: when you push things too hard, they often break.
 [Advertisement] Use NuGet or npm? Check out ProGet, the easy-to-use package repository that lets you host and manage your own personal or enterprise-wide NuGet feeds and npm repositories. It's got an impressively-featured free edition, too!
[Advertisement] Use NuGet or npm? Check out ProGet, the easy-to-use package repository that lets you host and manage your own personal or enterprise-wide NuGet feeds and npm repositories. It's got an impressively-featured free edition, too!